---------------------------------------------------------------------------------------------------------------------------

---------------------------------------------------------------------------------------------------------------------------
起因:
因為最近有點著迷
プロジェクトセカイ カラフルステージ! feat. 初音ミク (簡稱PJSK / Project Sekai)
故事內的圑體 - 25時的MV 製作者 【曉山瑞希】 這位人物
所以心血來潮地,想模仿一下她們團體推出的MV
因此臨摹了 Omu (現實的MV製作者) 的 Lower.
---------------------------------------------------------------------------------------------------------------------------
原影片:
---------------------------------------------------------------------------------------------------------------------------
製作開始:
由零開始的,我應該如何入手呢(๑•ั็ω•็ั๑) StoryBoard 吧! 但幸好的是,今次的臨摹已經有原影片可以作為Storyboard 了...
那... 我們由圖片元素入手吧!....嗎?
https://www.pixiv.net/artworks/94074931 中有部份元素可以偷用,但像素比較低,因此利用了一下 https://bigjpg.com/ 來Upscale
---------------------------------------------------------------------------------------------------------------------------
圖源:
去背時用Photoshop 這個功能剛好可以較方便地去背


然後一些元素就用上 Ai 畫好放進 After Effect 內就好。
---------------------------------------------------------------------------------------------------------------------------
After Effect 增加材質:

原影片中,
可以看到不少東西是有 "材質" 的
而上方AI 畫的是沒有 texture 的
因此我們可以用 After Effect (Set Matte) 來為Ai
圖增加動態材質
Set Matte 教學:
背景Particle 教學:

---------------------------------------------------------------------------------------------------------------------------
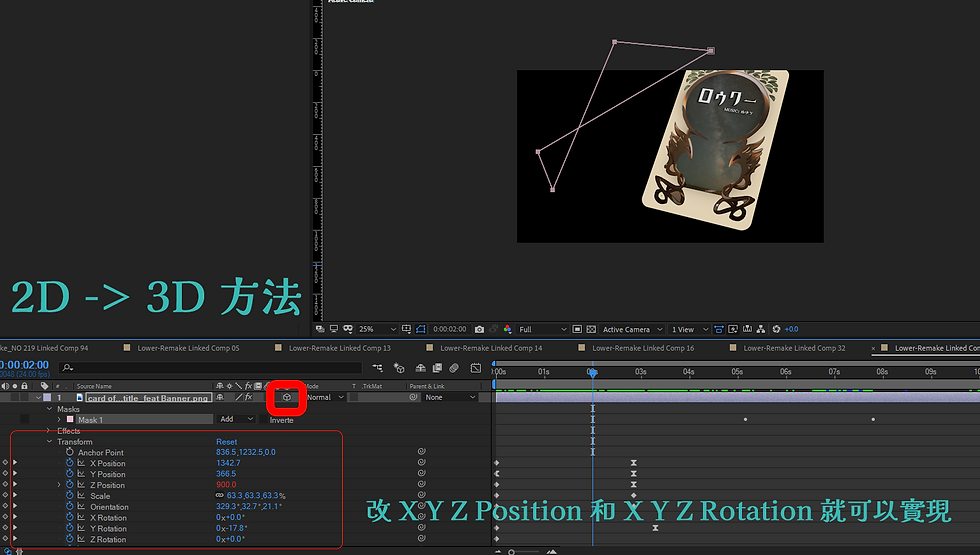
After Effect 2D卡模擬3D:

---------------------------------------------------------------------------------------------------------------------------
After Effect 3D Camera, Pan / Zoom Camera:

原本想著用回上方的方法就好了
但效果不太可以,所以決定用上Camera 好了
更改Position & Point of Interest 就OK
Motion Blur 則可以用Pr 中的Gaussian Blur 只用 Horizontal 來增加 (當然Camera Pan 也要用Camera 先做了Rotate Y 來做) https://www.youtube.com/watch?v=Gi3e7pFIF0M
用After Effect 做會使用極多電腦資源 (簡單點說就是會Crash)

瑞希 真冬 等人的3D Position 則用這裡改



今次的練習大概用上的就是這樣吧。
---------------------------------------------------------------------------------------------------------------------------
最終成品:
(對比: 上為Owu 原MV, 下為臨摹)
---------------------------------------------------------------------------------------------------------------------------






Comments